效果:
将图片转换为元件,以做背景图使用。

新建一个元件,类型为图形,我们开始绘制一个叶子的形状,绘制方法非常简单,最终效果如下图:

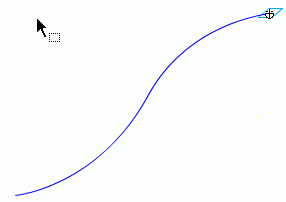
之后新建一个影片,然后把叶子拖到场景中,插入一个运动向导层,用钢笔工具绘制一条弯曲的曲线:

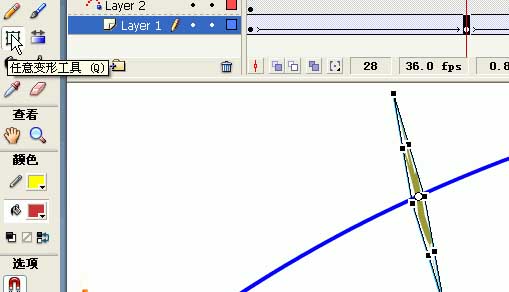
之后把图层1中的210帧,之后把运动引导层也延伸到210帧,之后在第一帧把叶子图形对准路线的开始位置,在第210帧把叶子图形拖到曲线的最终位置,之后在图层1中的第28帧、86帧、143帧、176帧处插入关键帧,分别用变形工具调整叶子的形状,之后在第一帧选中叶子调整alpha为30%,如下图:

同样的方法分别设置最后一帧的叶子的alpha为0%,注意在其他帧处要用变形工具调整叶子的形状,以使动画做的更加逼真。如图在第18帧处调整的叶子的形状:

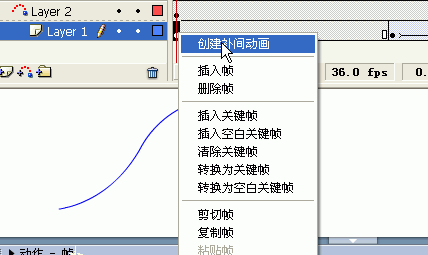
变形调整好之后,分别选择第1帧、第28帧、86帧、143帧、176帧,分别做动画,如图:

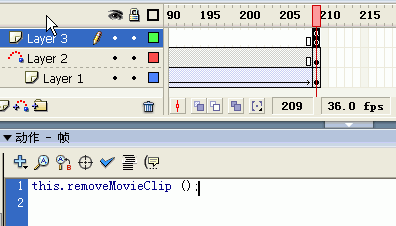
到这时我们已经制作好了一个叶子的动作。插入一个图层,在最后帧处插入一关键帧,然后按F9打开动作面板,输入如下指令:
this.removeMovieClip ();

按照同样的方法另外制作两个同样的动画。在此不再详细介绍。
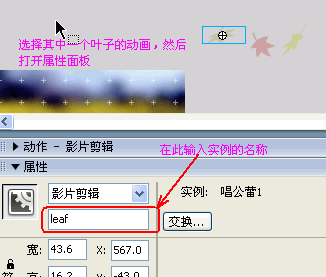
最后回到场景中,插入两个新的图层,选择图层2,然后按CTRL+L打开库面板,把制作好的三个叶子飘落的动画拖到舞台中,分别选择3个叶子的动画给它们命名实例名字为leaf、leaftwo、leafthree,其中命名的方法如下图:

选择图层3的第一帧,在此我们开始编写代码控制3个动画的飘落方法。具体代码如下:
randomTime=20
i = 1;
_root.leaf._visible = 0;
_root.leaftwo._visible = 0;
_root.leafthree._visible = 0;
_root.onEnterFrame = function () {
if (random (20) == 0) {
_root.leaf.duplicateMovieClip ("leaf"+i, i);
_root["leaf"+i]._x = random (500)+200;
_root["leaf"+i]._alpha = random (80)+20;
_root["leaf"+i]._xscale = random (50)+50;
_root["leaf"+i]._yscale = _root["leaf"+i]._xscale;
i++;
}
if (random (20) == 0) {
_root.leaftwo.duplicateMovieClip ("leaftwo"+i, i);
_root["leaftwo"+i]._x = random (500)+200;
_root["leaftwo"+i]._alpha = random (80)+20;
_root["leaftwo"+i]._xscale = random (50)+50;
_root["leaftwo"+i]._yscale = _root["leaftwo"+i]._xscale;
i++;
}
if (random (20) == 0) {
_root.leafthree.duplicateMovieClip ("leafthree"+i, i);
_root["leafthree"+i]._x = random (500)+200;
_root["leafthree"+i]._alpha = random (80)+20;
_root["leafthree"+i]._xscale = random (50)+50;
_root["leafthree"+i]._yscale = _root["leafthree"+i]._xscale;
i++;
}
};
测试看效果,OK!

