FLASH制作水波涟漪效果

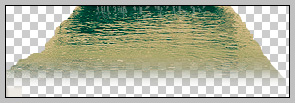
1、 用Photoshop的“色彩平衡”把图片颜色调整到自己喜欢的效果,加上文字和文字投影,并另存为JPG格式的图片。

2、 用套索工具把你需要出现涟漪的地方抠出来,把其余地方删除,使之成为透明背景,并把抠出来的部分另存为PNG-24的格式。


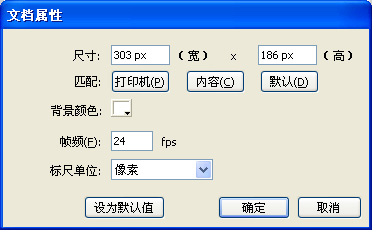
3、 打开FLASH,新建文件,设置文件属性如下(长宽请根据自己的图片大小设置)。

4、 使用“文件”-“导入”上面完成的背景图和PNG格式的部分。并“插入”两个“新建元件”,分别把这两个图片置于元件之内。

5、 回到场景1,把“背景”的元件拖到图层1的第一桢,按Ctrl+K,把横竖坐标居中对齐。

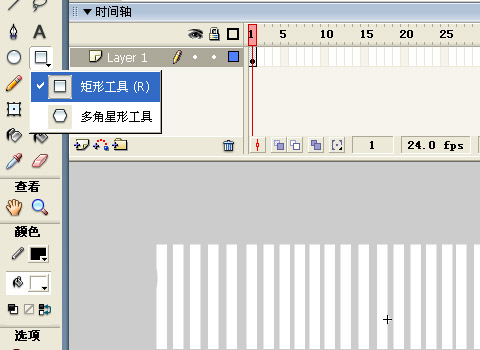
6、 “插入”-“新建元件”,命名为“矩形”,用矩形工具画出一个和元件“流动区域”同等高度的矩形,并复制多份矩形,横向排列,每两个矩形之间保持一定距离。

7、 “插入”-“新建元件”,必须选择类型为“影片剪辑”,命名为“涟漪”。在此元件内的图层1置入 “流动区域”元件,居中对齐;在此元件内的图层2置入 “矩形”元件,并使之的左边与“流动区域”的元件对齐。

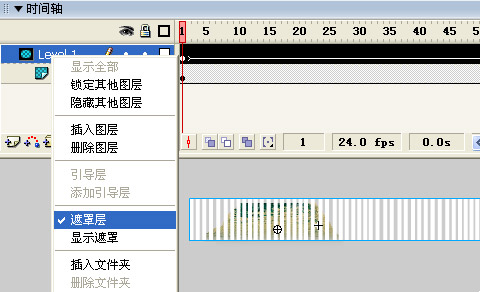
8、 用鼠标同时选择两个图层的第一桢,按住鼠标拖到时间轴的第300桢,然后在图层2的第一桢上鼠标右键选择“创建补间动画”,接着,在图层2的前端右键选择“遮罩层”。

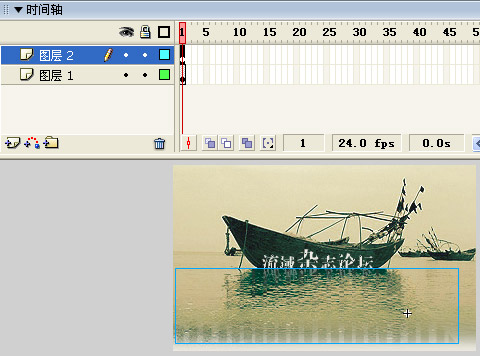
9、 回到场景1,新建图层2,置入“涟漪”元件,并移动到合适位置,使之与背景重合。

10、此时按Ctrl+Enter预览就会发现,涟漪十分明显,看上去。。。不得不承认,还真的蛮像那所谓强烈且不稳定的电波干扰。。。

11、那么,请再回到场景1的图层2,选择场景内的“涟漪”元件,点击此元件中心的十字标志或小圆圈,然后就会出现元件的属性修改,接着在属性里选择“颜色”-“Alpha”,设置透明度为15%,最后把文件导出,效果就完成啦,终于有点涟漪的样子啦。

12、补充:如果你想效果明显点,又不会像电波,那么请把“矩形”元件里的矩形改一下,改成不规则的曲线型就行了,偶老人家懒得画了,自己试试吧~

