如果您不知道什么叫做“沿轨迹运动”,那么请先看看这个动画。  好了,下面让我们看看,这些物体是怎么沿着轨迹运动的。
好了,下面让我们看看,这些物体是怎么沿着轨迹运动的。
最关键的一步:打开 Snap 开关。(见左图)
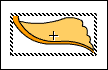
步骤一、要使用一个 Symbol (其实也就是一个动画元素,或称物体),尽量把 Symbol 的中心定在可以看见的地方,这样比较好掌握。就像右图的例子,十字形的中心很明显。
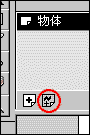
步骤二、把它放在屏幕上,这时,第一层上就会出现该元素的代表——一个小黑点。点击按钮 Add Guide Layer (下图上的红圈圈着的位置)。

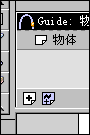
 步骤三、会发现多出了一个层,就像左图的样子。这是系统自动给加上的层,是专门用来制作轨迹的,在播放动画的时候,轨迹是不会显示出来的。
步骤三、会发现多出了一个层,就像左图的样子。这是系统自动给加上的层,是专门用来制作轨迹的,在播放动画的时候,轨迹是不会显示出来的。
步骤四、在新的层上用“铅笔”(Pencil[P])工具绘制一条轨迹线。注意:轨迹线千万不要有交叉,不然会出现轨迹失效的问题。
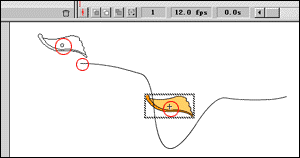
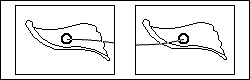
步骤五、请看下面的图,注意三个红色圆圈的地方:最右边的圆圈是元素的中心,您需要拖动它,并把它放到轨迹的起始点。在拖动的时候,元素是透明的,中心点是一个圆圈,就像图最左边所示的那样。

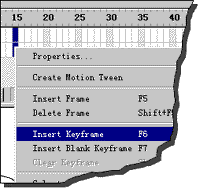
步骤六、在第15帧(随便多少,自己选择),选取单元格(frame),然后点鼠标右键,选取弹出菜单的 Insert Keyframe [F6],插入关键帧。

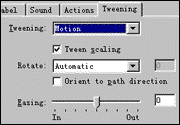
步骤七、出现选择窗口,选择 Tweening:Motion,就可以了。选项 Rotate 可以控制动画元素的旋转次数;Orient to path direction 可以让您的动画元素根据轨迹来改变方向,就像我们例子中下面的动画一样;而 Easing 选项则可以控制动画的运动方式,通过调节可以表现先快后慢或者先慢后快等效果。

步骤八、将最后一帧的动画元素的中心对在轨迹结尾的端点上。下面这个图片显示了两端中心点的吻合情况。

步骤九、这样动画就形成了,现在可以看看效果。


